
- Outeur Stanley Ellington [email protected].
- Public 2023-12-16 00:12.
- Laas verander 2025-01-22 15:51.
Die tipe sintaksis vir verklaar 'n veranderlike in TypeScript is om 'n dubbelpunt (:) na die in te sluit veranderlike naam, gevolg deur sy tipe. Net soos in JavaScript, gebruik ons die var-sleutelwoord om 'n veranderlike verklaar . Verklaar die tipe en waarde daarvan in een stelling.
Op hierdie manier, wat is die veranderlike bestekke beskikbaar in TypeScript?
TypeScript veranderlikes kan van die volgende wees bestekke : Plaaslik Omvang : Soos die naam gespesifiseer, word binne die blok verklaar soos metodes, lusse ens. Klas Omvang :As 'n veranderlike word binne die klas verklaar, dan kan ons toegang daartoe kry veranderlike slegs binne die klas.
Net so, hoe maak jy 'n globale veranderlike in JavaScript? Om te verklaar JavaScript globale veranderlikes binne-funksie, jy moet venstervoorwerp gebruik. Byvoorbeeld: venster.
Byvoorbeeld:
- funksie m(){
- venster. waarde=100;//verklaar globale veranderlike deur venstervoorwerp.
- }
- funksie n(){
- alert(venster.waarde);//toegang tot globale veranderlike van ander funksie.
- }
Met betrekking tot hierdie, hoe verklaar ek 'n globale veranderlike in Angularjs 7?
- Skep Global Variables-dienslêer:- "constants.service.ts"
- Voeg die ConstantService by die verskaffers van app.module.ts.
- Toegang tot die konstante om in kopkomponent te gebruik.
Wat is ?: In TypeScript?
By definisie, TypeScript is JavaScript vir toepassingskaalontwikkeling.” TypeScript is 'n sterk getikte, objekgeoriënteerde, saamgestelde taal. TypeScript is 'n getikte superset van JavaScript saamgestel na JavaScript. Met ander woorde, TypeScript is JavaScript plus 'n paar bykomende kenmerke.
Aanbeveel:
Hoe initialiseer u 'n TensorFlow -veranderlike?

Om 'n nuwe veranderlike te initialiseer uit die waarde van 'n ander veranderlike, gebruik die eiendom van die ander veranderlike se initialized_value (). U kan die geïnitialiseerde waarde direk as die aanvanklike waarde vir die nuwe veranderlike gebruik, of u kan dit as enige ander tensor gebruik om 'n waarde vir die nuwe veranderlike te bereken
Watter veranderlike word in hierdie eksperiment osmose getoets?

Osmose is die diffusie van water van 'n hoë konsentrasie na 'n lae konsentrasie en water was die veranderlike wat in hierdie aktiwiteit getoets word, want dit is wat die massa vir elke sukrose-oplossing laat toeneem het. Die hoeveelheid sukrose-oplossing, dialise-sak en tyd kan almal die uitkoms van hierdie eksperiment beïnvloed
Hoe skep ek 'n TypeScript?

Die eerste ses stappe is dieselfde in al drie benaderings, so kom ons begin! Stap 1: Installeer Node. js/npm. Stap 2: Installeer Visual Studio Code of ander redigeerder. Stap 3: Stel pakket op. Stap 4: Installeer Typescript. Stap 5: Installeer React or Preact. Stap 6: Skryf 'n paar React-kode
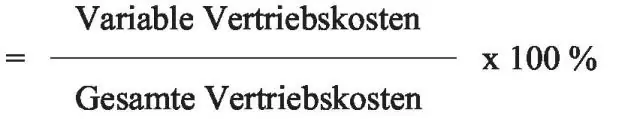
Is veranderlike verkoopskoste 'n veranderlike koste?

Verkoop- en administratiewe uitgawes verskyn op 'n maatskappy se inkomstestaat, reg onder die koste van goedere verkoop. Hierdie koste kan vas of veranderlik wees; byvoorbeeld, verkoopskommissies is 'n veranderlike verkoopsuitgawe wat afhang van die vlak van verkope wat die verkoopspersoneel behaal
Hoe bereken jy veranderlike koers oortyd?

As jy 'n stuktarief betaal word Om die tarief vir enige gegewe week te vind, deel die totale bedrag verdien deur die aantal ure gewerk. Byvoorbeeld, as 'n werknemer 50 uur gewerk het en 600 kits bymekaargemaak het, het die werknemer $1 200 vir die week verdien. Die werknemer se uurlikse tarief is 1200 gedeel deur 50 uur, of $24 per uur
